这篇文章主要介绍了css编写中的属性优先级问题,重点讲解了元素之间的层级计算以及继承关系,需要的朋友可以参考下
当你将一个样式添加到元素上却发现不起作用时,那就是遇到优先级问题了。那么应该如何处理 CSS 优先级问题呢,下面我总结了一些解决 CSS 优先级问题的常用法则。
样式距离
我们可以通过使用外部样式、内部样式、内联样式等方法给元素添加指定的样式,此时的优先级是:
外部样式 这个应该比较容易理解,也就是说离元素距离越近的样式优先级越大。如:
- p{color:blue;} //内部样式 //外部样式(color:green)
my color
//内联样式
登录后复制
此时显示的优先级是 red > blue > green。所以 my color 显示为红色。
立即学习“前端免费学习笔记(深入)”;
特殊的计算方法
假设有下面这段代码:
- p p.classSelector {color: blue} #idselector p {color: red}
my color
登录后复制
我们面对下面的 css,如何判断优先级呢?
- p p.classSelector {color: blue} #idselector p {color: red}
登录后复制
这里介绍一种特殊的计算方法:
元素, 伪元素: 1 – (0,0,0,1)
类, 伪类, 属性: 1 – (0,0,1,0)
ID: 1 – (0,1,0,0)
内联样式: 1 – (1,0,0,0)
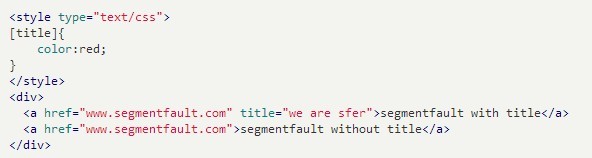
这里的属性指的是:
效果如下:
优先级从上往下依次增加,至于如何计算,同样举例说明:
p: 1个元素– (0,0,0,1)
p: 1个元素 – (0,0,0,1)
#idSelector: 1个ID – (0,1,0,0)
p#idSelector: 1个元素, 1个ID – (0,1,0,1)
p#idSelector p: 2个元素, 1个ID– (0,1,0,2)
p#idSelector p.classSelector: 2个元素, 1个类, 1个ID – (0,1,1,2)
所以现在我们再来看上面的例子:
- p p.classSelector {color: blue} - (0,0,0,1) + (0,0,0,1) + (0,0,1,0) = (0,0,1,2) #idselector p {color: red} - (0,1,0,0) + (0,0,0,1) = (0,1,0,1)
登录后复制
由于优先级上 (0,1,0,1) > (0,0,1,2),所以我们知道最后显示的颜色为红色。
继承
继承是个比较好理解的概念,即子元素会继承父元素的样式。例如:
my color
登录后复制登录后复制登录后复制
上例中的 span 会继承父元素 p 的样式。但不是所有的属性都会默认使用继承的方式,比如 margin 和 padding 属性。例如:
my color
登录后复制登录后复制登录后复制
此时,元素 p 并不会继承父元素 p 的 margin 和 padding 样式,除非你这么做:
my color
登录后复制登录后复制登录后复制
总结
1.首先找到所有作用在元素上的样式。(不要忽略来自继承的样式)
2.计算样式的作用距离,距离越近,优先级越大。
3.使用特殊的计算方法来判断同距离内的样式。
4.如果计算后的结果相同,那么后声明的样式覆盖先前声明的样式。
5.如果某个样式中设置 !important,则无论它的优先级如何,都以该样式为准。(除非迫不得已,强烈不建议使用这个方法,因为这无疑是不符合 css 思想的用法)
以上就是CSS编写中的属性优先级问题解决方法的详细内容,更多请关注【创想鸟】其它相关文章!


